The UX process is often very messy! I wanted to pull back the curtain on this and show a bit of improvisational thinking and process in this design challenge I did today.
It was timeboxed at 45 minutes. The prompt was to simply build an app for the National Forestry Service.
I was able to quickly fit in some online research (not totally kosher for design challenges, but for the purposes of this exercise it was allowed since there was no design team to answer questions) on https://www.fs.fed.us/ and came upon a quote from a Fire Manager about forest fires:
“It’s hard to marry a lot of databases and systems together, but doing so is essential for the agency to understand what we’re doing and why.”
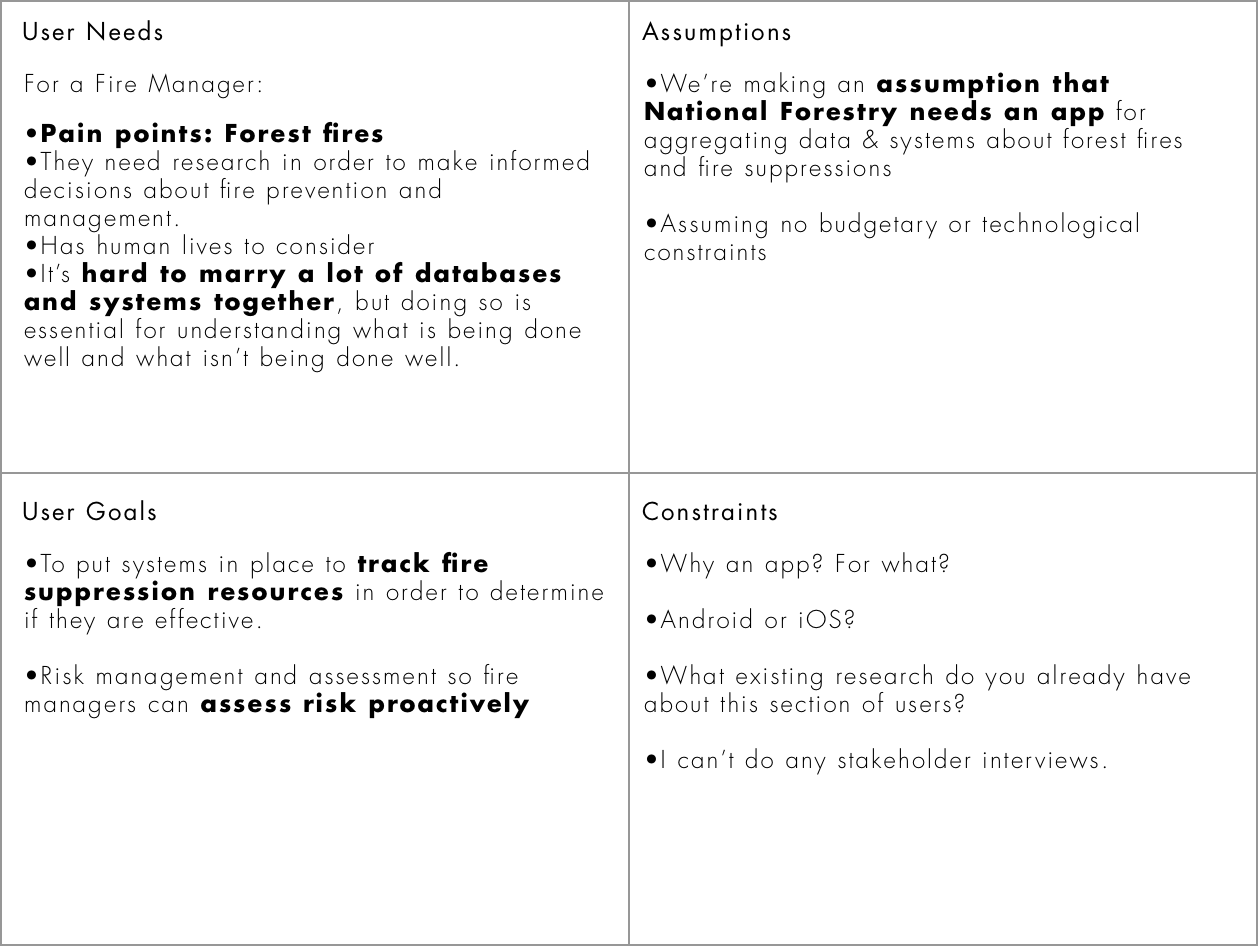
I immediately took this concept and ran with it, jumping straight into a matrix which identified my assumptions, constraints, user needs and user goals.
Whiteboard challenge overview: exploring assumptions and constraints, user needs, user goals, task flows, sketches, and feature prioritization.
Digitization of user needs, goals, constraints, assumptions matrix
I then made a quick task flow to map out my assumptive persona based on this quick matrix I had put together: a fire manager working for the National Forestry Service.
Task flow based on assumptive persona. Given the time constraints this is very simplified.
I would iterate on this with more research if I were to take this project further.
From this point I devised problem and solution statements:
I sketched key screens for the MVP, aiming for a high-level, ideal experience
Feature List:
•Profile
•Ability to upload data
•Ability to search and browse data
•Communication platform
•Map that takes in aggregated data and pinpoints high-risk areas to watch
In Conclusion
This was great practice for zipping through the most important basics of the UX Process. I found myself continually wanting to research and validate all these assumptions, but sometimes it's important to practice this quick, high-level thinking so you don't get stuck going down a rabbit hole. It's important to keep both the macro and micro in mind while designing.